关键词:css, 盒子边距, padding, margin
内边距
/* 只设置一边的内边距 */
padding-top: 20px;
/* 四边相同 */
padding: 10px;
/* 上下,左右 */
padding: 10px 20px;
/* 上,左右,下 */
padding: 10px 20px 40px;
/* 上,右,下,左 */
padding: 10px 20px 40px 80px;
外边距
/* 参数个数效果与内边距相同 */
margin:20px
外边距实现盒子居中
/* 能使带有宽度的块元素水平居中 */
/* 上下,水平居中 */
margin: 20px auto
文字水平居中与盒子水平居中的区别
/* 文字水平居中 */
text-align: center;
/* 盒子水平居中 */
margin: 10px auto;
清除默认的边距
不同的浏览器默认的边距不一样,所以需要清除默认的边距再进行布局。
/* 使用通配符选择器清除默认的边距 */
* {
padding: 0;
margin: 0;
}
行内元素的上下外边距
行内元素只有左右外边距,没有上下外边距。所以尽量不要给行内元素指定上下外边距。
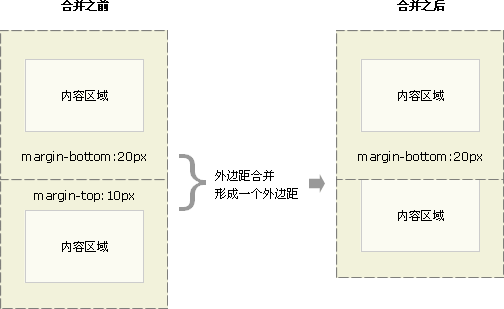
外边距合并(外边距塌陷)问题
没有解决方法,只能避免。

/* 相邻的两个元素外边距会发生合并,实际显示的外边距会以较宽的那个为准 */
/* 所以上下相邻的两个元素,重叠的部分只给一个元素设置边距 */
div:first-child {
/* 这两个元素的上下间距,实际为这个较大值 */
margin: 40px;
}
div:nth-child(2) {
margin: 20px;
}
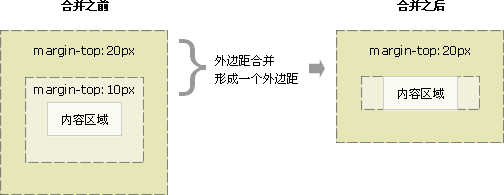
内嵌元素外边距合并

解决方法:
/* 1.给父元素设置一个上内边距 */
padding-top: 1px;
/* 2.给父元素设置一个边框 */
border: red 1px solid;
/* 3.设置overflow属性 */
overflow: hidden;
元素空间尺寸
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
添加padding不会影响盒子宽度的情况
1.元素没有设置宽度。默认为全屏宽。此时设置padding,不会影响到总宽度。
2.父元素设置了宽度,子元素没有设置宽度。默认宽度与父元素相等。此时设置padding,不会影响到总宽度。
如果盒子没有设置宽度,或者宽度设置为100%,或者继承了父元素的宽度。则增加padding不会影响盒子的宽度。