关键词:css, 伪元素, before, after
本质
- 本质上是插入一个行内元素,类似
spana。 - 伪元素在浏览器“检查”时是看不到的。
before实际上是在元素前插入一个行内元素。after实际上是在元素后插入一个行内元素。
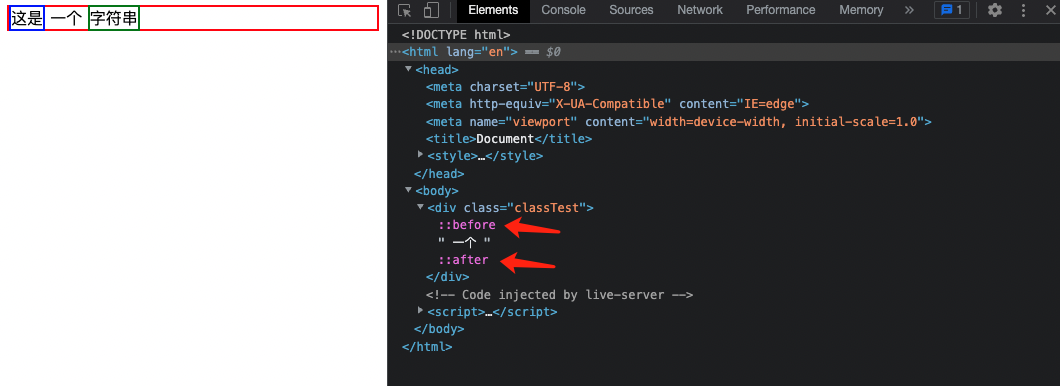
示例
<style>
.classTest {
border: 2px solid red;
}
.classTest::before {
/* content必须要有 */
content: "这是";
border: 2px solid blue;
}
.classTest::after {
/* content必须要有 */
content: "字符串";
border: 2px solid green;
}
</style>
使用
<div class="classTest">
一个
</div>