关键词:css, flex
传统布局
传统三等分布局:
.classSup {
width: 600px;
height: 100px;
border: 2px solid blue;
margin: 200px auto;
}
.classChi {
width: 33.33%;
height: 100%;
float: left;
}
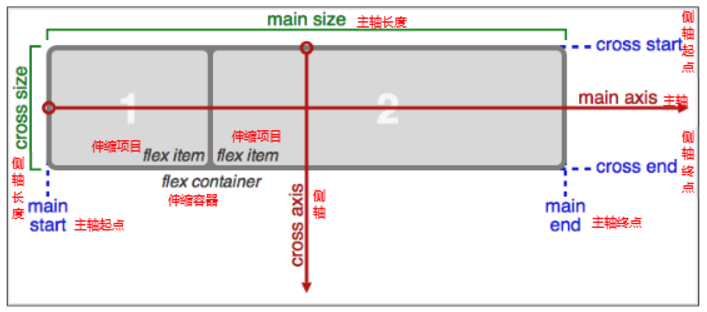
弹性布局(伸缩布局)

/* 父盒子伸缩布局模式 */
display: flex;
/* 子盒子添加分数,不需要单位 */
flex: 1;
排列方向
flex-direction
- 从左到右(默认):row
- 从右到左:row-reverse
- 从上到下:column
- 从下到上:column-reverse
- 默认值:initial
- 从父元素继承到的属性值:inherit
/* 父盒子伸缩布局模式 */
display: flex;
/* 排列方向 */
flex-direction: row-reverse;
主轴对齐方式
justify-content
- flex-start 让子元素从父容器的开头开始排序 但是盒子顺序不变
- flex-end 让子元素从父容器的末尾开始排序 但是盒子顺序不变
- center 让子元素在父容器中间显示
- space-between 左右的盒子贴近父盒子,中间的平均分布空白间距
- space-around 相当于给每个盒子添加了左右margin外边距
/* 伸缩布局模式 */
display: flex;
/* justify-content 主轴对齐方式(横轴)、水平对齐方式 */
justify-content: space-between;
侧轴对齐方式
align-items
- flex-start 上对齐
- flex-end 底对齐
- center 垂直居中
- stretch 相当于 height: 100%; 让子元素的高度拉伸适用父容器(子元素不给高度的前提下)
/* 伸缩布局模式 */
display: flex;
/* align-items 侧轴对齐方式(纵轴)、垂直对齐方式 */
/* 使用每个弹性对象元素的 align-self 属性可重写 align-items 属性。 */
align-items: center;
换行
flex-wrap
- nowrap 默认值,不换行,强制一行显示,放不下则压缩。
- wrap 在必要的时候换行。
- wrap-reverse 在必要的时候换行,但是以相反的顺序。
/* 伸缩布局模式 */
display: flex;
/* flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。 */
/* 如果元素不是弹性盒对象的元素,则 flex-wrap 属性不起作用。 */
flex-wrap: wrap;
排列方式与换行
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
/* 伸缩布局模式 */
display: flex;
/* 纵向排列,需要时换行 */
flex-flow: column wrap;
/* 相当于下面这两句 */
/* flex-direction: column; */
/* flex-wrap: wrap; */
堆叠方式
align-content
容器内必须有多行的项目,该属性才能渲染出效果。
- stretch 默认值,元素拉伸以适应容器。
- center 元素位于容器的中心。
- flex-start 元素位于容器的开头。
- flex-end 元素位于容器的结尾。
- space-between 元素位于各行之间留有空白的容器内。
- space-around 元素位于各行之前、之间、之后都留有空白的容器内。
/* 伸缩布局模式 */
display: flex;
/* align-content 元素的堆叠方式 */
/* 这句话必须有 否则下面的不起效果 */
flex-flow: row wrap;
/* 各行之间、之前、之后都留空白 */
align-content: space-around;
顺序
order
弹性盒模型对象的子元素出现的順序,可以为负数,默认值是0.
/* 父视图设置伸缩布局模式 */
display: flex;
/* 子视图设置 */
/* order 弹性盒模型对象的子元素出现的順序 */
/* 可以为负数 */
/* 默认值是0 */
order: -1;