关键词:css, 样式表, !important, style, link
样式表
种类
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于<head>标签内部)
- 内联样式(位于HTML元素内部)
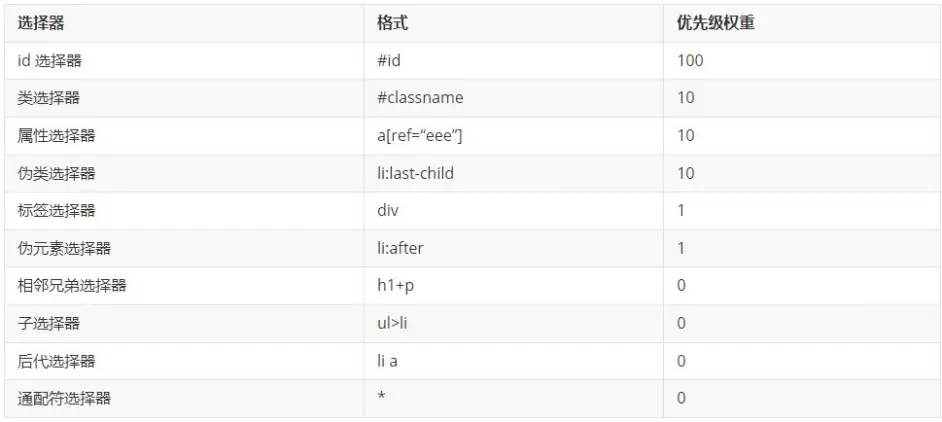
优先级
优先权:内联样式 > 内部样式表 > 外部样式表 > 浏览器缺省设置
多重样式优先级顺序(由低到高),内联样式拥有最高优先级。
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式

规则例外(!important)
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明,无论它处在声明列表中的哪里。 一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
- Never 永远不要在全站范围的 css 上使用 !important
- Never 永远不要在你的插件中使用 !important
示例
行内样式表
<div style="color: blue;">这是一行文字</div>
内部样式表
<style type="text/css">
div {
color: red;
}
</style>
外部样式表
<head>
<!-- 链接外部样式表 -->
<!-- 这里的type其实可以省略 -->
<link rel="stylesheet" href="yangshi.css" type="text/css">
</head>
yangshi.css文件中:
div {
color: green;
}