关键词:css, 盒模型, box-sizing
- margin:会有外边距合并的问题,不同浏览器可能会出现margin加倍的问题。
- padding:会影响盒子大小,需要进行加减计算再使用。
- width:没有问题。
盒模型的模式
box-sizing
- content-box; 默认值,盒子大小 = width + padding + border
- border-box; 这种模式是w3c的标准,盒子大小 = width, 也就是 padding 和 border 是包含在盒子里面的。
.contentModel {
background-color:lightblue;
width: 200px;
height: 200px;
padding: 30px;
border: 10px solid red;
/* 这是默认的,标准盒模型 */
box-sizing: content-box;
/* 标准模式的盒子大小为 width + padding + border */
}
.borderModel {
background-color: lightcoral;
width: 200px;
height: 200px;
padding: 30px;
border: 10px solid blue;
/* 这是怪异盒模型 */
box-sizing: border-box;
/* 这种模式盒子的大小为width,padding和border是在盒子里面的 */
}
盒模型阴影
box-shadow
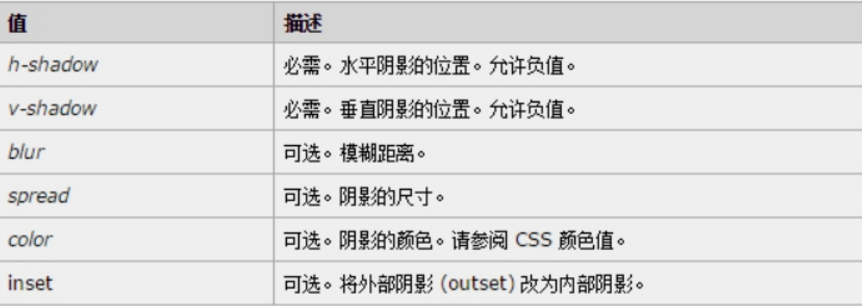
水平偏移,垂直偏移,模糊距离,阴影尺寸,阴影颜色,内部阴影或外部阴影(前两个为必须的)。
<style>
div {
width: 200px;
height: 200px;
border: 5px solid blue;
/* 水平偏移,垂直偏移,模糊距离,阴影尺寸,阴影颜色,内部阴影或外部阴影 */
box-shadow: 5px 3px 2px 5px green inset;
}
</style>