关键词:css, 定位属性, position
定位属性 = 边偏移 + 定位模式
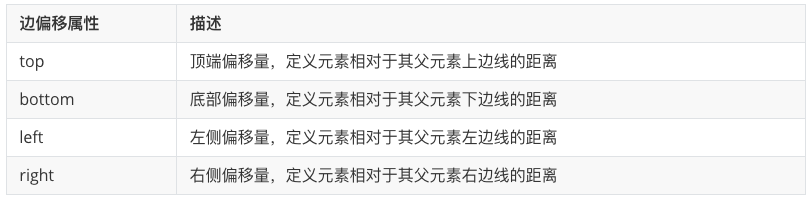
边偏移

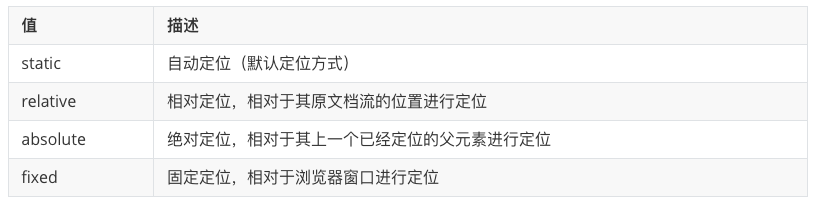
定位模式

静态定位 static
- 默认模式。
- 其实就是标准流的特性,相当于没写position属性。同时边偏移也会无效。一般用来清除定位。
- 静态定位模式下,边偏移无效。
相对定位 relativel
- 不脱离所在的标准流。
- 以自己原来位置的左上角为基准点进行偏移。原来在标准流中的空间,继续被占用,不因发生移动而改变。
- 相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待。
- 相对于自己原来的位置进行偏移。
绝对定位 absolute
- 脱离所在的标准流。
- 以有定位的父级元素为基准点进行偏移(所有父级元素都没有定位时,以浏览器为基准点)。原来在标准流中的空间,不再被占用。
- 相对于整个页面偏移的位置。
固定定位 fixed
固定定位的盒子一定要写宽和高,除非有内容撑开不用写。
- 完全脱离标准流。
- 原来在标准流中的空间,不再被占用。
- 与父元素是否定位无关。以浏览器为基准点进行偏移。不随滚动条滚动。
- 相对于整个浏览器偏移的位置。
子元素与父元素的定位关系
绝对定位
元素以最近的已经定位(相对、绝对、固定)的父级元素(祖先)为基准点进行偏移。
例如:父亲元素没有定位,祖父元素定位了,则以祖父元素为基准点进行偏移。
- 父元素无定位:子元素以浏览器为基准点进行偏移。
- 父元素有定位:子元素以父元素为基准点进行偏移。
子绝父相
子级是绝对定位的话,父级要使用相对定位。
子绝父相的由来:
- 相对定位,占有位置,不脱标(脱离标准流)。
- 绝对定位,不占位置,完全脱标。
绝对定位的盒子水平/垂直居中
加了绝对定位的盒子,margin: 0 auto; 水平居中无效。
定位的盒子实现水平/垂直居中的方法:
- left: 50%; /* 向右偏移父元素宽度的一半 */
- margin-left: -50px; /* 向左移动自身宽度的一半 */
- top: 50%; /* 向下偏移父元素高度的一半 */
- margin-top: -75px; /* 向上偏移自身高度的一半 */
定位元素的叠放次序
z-index: 正整数、负整数、0
- 默认值为0,序号越大,在越上层。
- 序号相同时,根据书写顺序,后面的在上层。
- 只能用于相对定位、绝对定位、固定定位。
- 其他标准流、浮动、静态定位没有该属性,也不能使用该属性。

跟浮动一样,当元素添加了绝对定位和固定定位后,元素模式也会被转换为行内块模式。相对定位由于仍存在于标准流中,不会发生模式转换。
浮动、绝对定位、固定定位会将行内元素自动转换为行内块元素。不需要再用display:block;进行转换,直接设置宽高就可以使用了。
PREVIOUSCSS三大特性与权重叠加
NEXTCSS清除浮动