关键词:css, 清除浮动, float
清除浮动
什么是清除浮动?
准确地说,并不是清除浮动,而是清除浮动后造成的影响。
为什么要清除浮动?
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
清除浮动的本质?
主要为了解决父级元素因为子级浮动引起内部高度为0的问题。
使用方法
通常情况下考虑到子盒子高度会变,一般父盒子不方便给高度。
如果父盒子没有设置高度,里面放置的子盒子是:
- 标准流布局,子盒子撑开父盒子,父盒子高度会自动变成子盒子高度总和。
-
浮动流布局,浮动元素不占位置,无法撑开父盒子,父盒子高度为0。(这种情况需要避免)
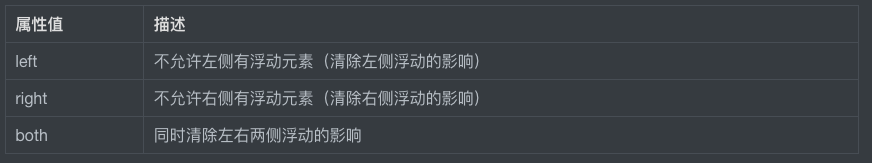
选择器{clear:属性值;}

通常只使用both。
额外标签法(w3c推荐的做法,不实用)
在浮动元素的末尾添加一个空的标签,例如:
<div style=”clear:both”></div>
.clear {
clear: both;
}
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性方法
通过触发BFC的方式,实现清除浮动效果。
| 给父级添加:overflow为 hidden | auto | scroll 都可以实现。 |
overflow: hidden;
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动(百度、淘宝网、网易等)
这种方法是额外标签法的升级版。
.clearfix:after {
/* 内容为一个小圆点,或者其他内容,尽量不要为空,防止旧版本浏览器有空隙。 */
content: ".";
/* 转为块级元素 */
display: block;
/* 高度要为0 */
height: 0;
/* 隐藏掉这个盒子 */
visibility: hidden;
clear:both;
}
.clearfix {
/* *代表ie6、7能识别的特殊符号 */
/* 带有*的属性,只有ie6、7才执行 */
/* zoom就是ie6、7清除浮动的方法 */
*zoom: 1;
}
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
使用before和after双伪元素清除浮动(小米、腾讯等)
类似使用after伪元素清除浮动。
.clearfix:before, .clearfix:after {
content: "";
/* 触发BFC,防止外边距合并 */
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
总结
方法4不但可以清除浮动,还能防止外边距合并的问题。